Website Improvement
The Intact Centre on Climate Adaptation (Intact Centre)
See the full file here.
Role: UX/UI Designer
Timeline: September - October 2024
Tools Used: Figma, Canva, WordPress
Objective: To redesign the website to improve user engagement and overall usability.
1. The Challenge
Background
The Intact Centre’s website was already visually appealing and highly functional, showcasing a strong foundation for its users. However, I identified key areas with potential for improvement, particularly in accessibility. Driven by my passion for creating inclusive digital experiences, I set out to elevate the website further, ensuring it provided an accessible, user-friendly experience for all individuals, regardless of their abilities. My goal was to optimize accessibility without compromising the design or functionality, making the site as intuitive and inclusive as possible.
Pain Points:
Slight Inconsistencies:
The design and content elements sometimes lacked uniformity that detracted from the overall cohesion of the website
Unclear Headings:
Headings were not always descriptive or intuitive, making it difficult for users to navigate the content efficiently.
Navigation Confusion:
Users often found themselves unsure of their current location within the website.
2. The Process
Research: Performed a heuristic evaluation to pinpoint usability issues.
Pain Points:
User Control and Freedom: Users can easily navigate the site with accessible menus. Adding a breadcrumb trail could further improve navigation.
Flexibility and Efficiency: Quick links or shortcuts to popular resources would benefit returning users seeking specific content.
Error Handling: Current error handling works well, but a custom 404 page could enhance the user experience for navigation errors.
3. The Solution
Click on this image to see the PDF file showcasing all the changes
4. The Outcome
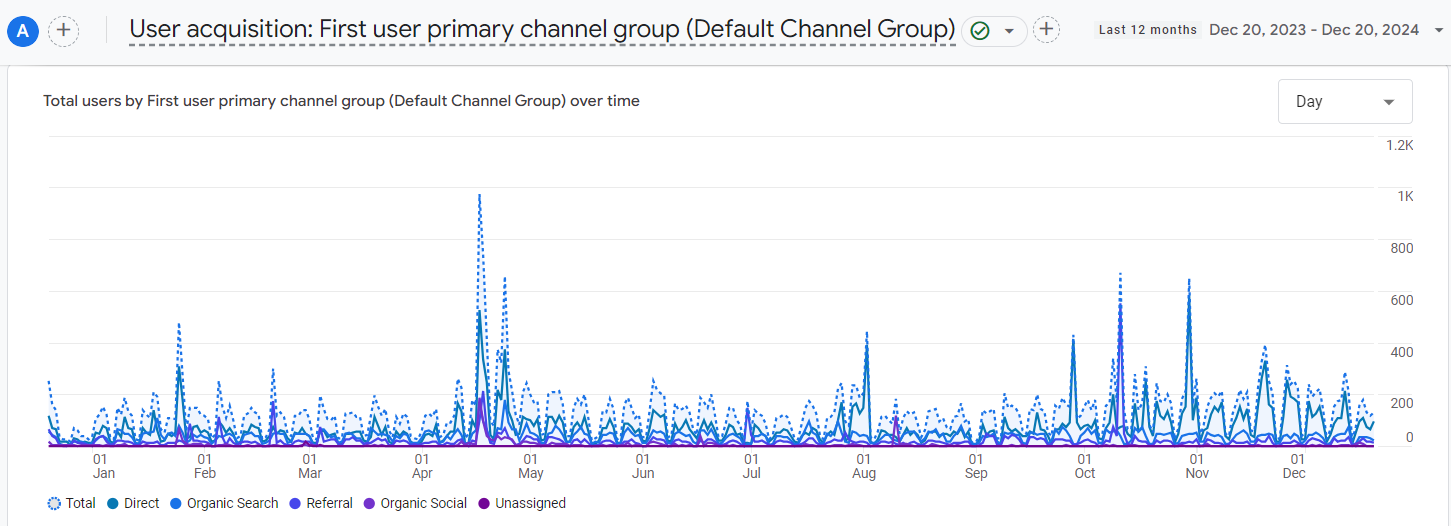
Since the website improvements, there have also been more website visitors for…
User Acquisition
Engagement for pages and screens
Quantitative Results (According to Google Analytics):
5. Reflection
Challenges Faced:
Recreating the Original Design:
Without access to screenshots of the previous site, I had to rely on memory to accurately recreate its design for reference and improvement, adding complexity to the redesign process.
Technical Glitches:
The web content management system posed numerous technical challenges, including glitches that hindered efficiency and required creative problem-solving to work around.
Key Takeaways:
Documenting the Process:
Taking regular screenshots and maintaining thorough documentation throughout the project is essential for portfolio use and reference during redesigns.
The Value of User Testing:
User testing proved invaluable in validating design decisions, ensuring the website met both user expectations and accessibility standards.
Next Steps:
Monitor Performance:
Continue analyzing website analytics to assess long-term impact and identify areas for further optimization.
Plan for Future Updates:
Develop a roadmap for periodic updates, adapting the website to evolving user needs and technological advancements.