App Design
Here is one of my app design projects
Hoops+
Basketball is played by many people around the world. But how can we play together?
See the app prototype here.
As students, we decided to create an app that will help users come together and arrange times to play basketball.
In a group with Shivani Gnana Prabhu, Casslie Wong, Marcus Rallis, and Sarah Wee, we conducted user research with interviews, wrote concrete task descriptions and tentative list of requirements, and created low-fidelity and high-fidelity app prototype using Figma.
Milestone 1
Define the topic and create a problem statement
The project aimed to create an app that helps users find available basketball courts and book time slots easily.
Conduct user research and write user descriptions
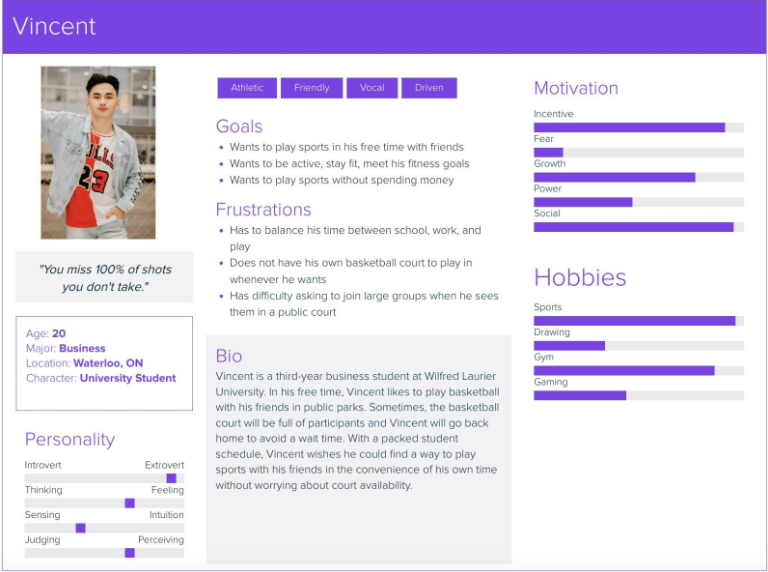
Through surveys and interviews, we gathered insights to create user personas, representing different basketball players' needs, goals, and frustrations, which informed the app’s design.
Create task descriptions
We outlined key tasks, including searching for courts, viewing availability, and booking time slots, to guide the app's user-friendly interface design.
Identify a tentative list of user requirements
A list of requirements was defined, such as real-time court availability, location-based search, booking systems, and reservation notifications, ensuring the app addressed key user needs.
Milestone 3
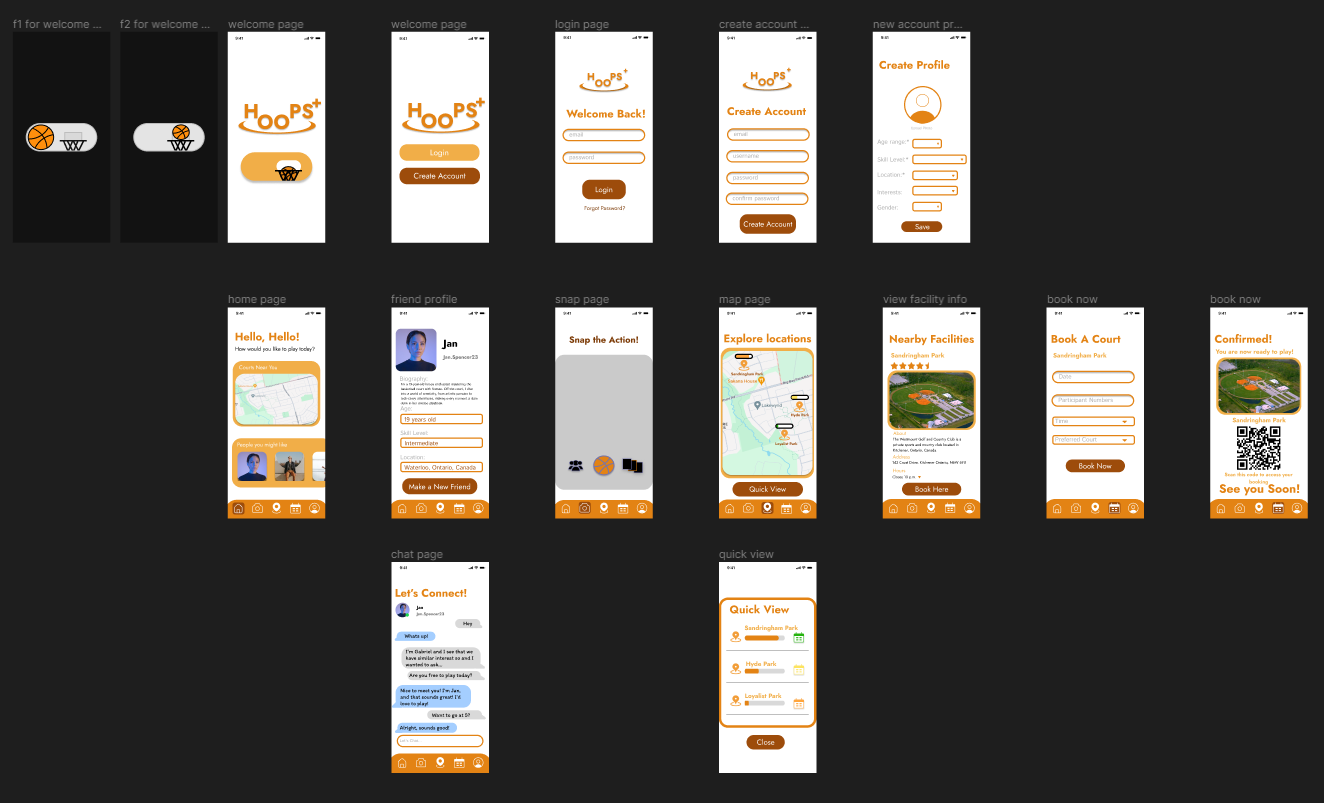
Create 2 high-fidelity prototypes using Figma
We designed two high-fidelity prototypes in Figma, focusing on realistic user interactions and polished visuals to reflect the final product.
Conduct 3 heuristic evaluations
We performed three heuristic evaluations to identify usability issues and ensure the prototypes followed best practices for user experience.
Create and give a presentation
We created a presentation showcasing our design process and final prototypes, delivering it to stakeholders to gather feedback and align on next steps.
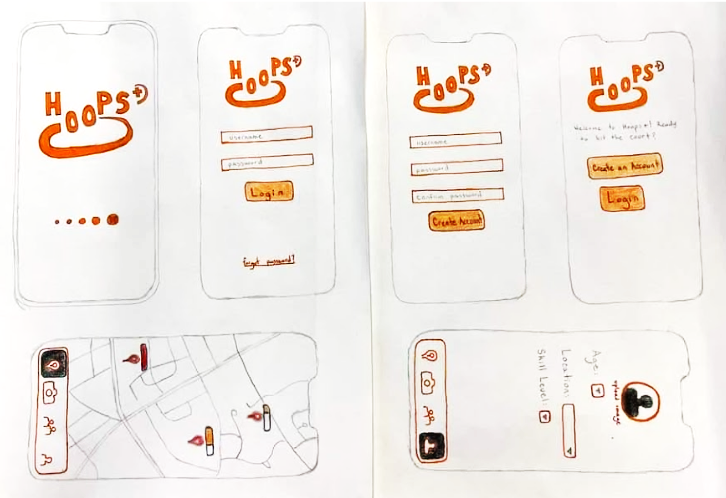
Example of low-fidelity prototype
Milestone 2
Brainstorm design possibilities
We explored multiple design concepts to find the most intuitive and efficient ways to display court availability and booking features.
Elaborate on 3 alternatives
We refined three design alternatives, each offering different user flows and visual styles to enhance functionality and engagement.
Build and film 2 paper prototypes
We built two paper prototypes and filmed user interactions to identify areas for improvement.
Conduct a cognitive walkthrough of the prototypes
We performed a cognitive walkthrough of both prototypes to assess usability and ensure tasks were clear and easy to navigate.
Example of persona
The high-fidelity prototype
Reflection
This project provided valuable insights into balancing design and functionality. Through prototyping and user testing, we learned the importance of refining interactions and ensuring the app is intuitive for all users. Conducting heuristic evaluations and presenting our work helped strengthen our design decisions and align with stakeholder goals. Overall, the experience enhanced my skills in creating user-centered designs and refining prototypes based on real-world feedback.